In this article, we’ll take a look at the top front-end frameworks now in use by most of websites and web applications.
What are front-end frameworks?
The front end of a website refers to the components that are visible to the end user, such as layout, images, navigation, and typography. Front-end development is the process of converting data to a graphical interface using CSS, HTML, and JavaScript for users to view and interact with is known as front-end web development.
A front-end framework is a set of tools that lets you build the front end of your website by using ready-to-use elements. You don’t have to code for every element from scratch, as frontend frameworks provide ready-to-use components.
The front-end frameworks landscape in 2023
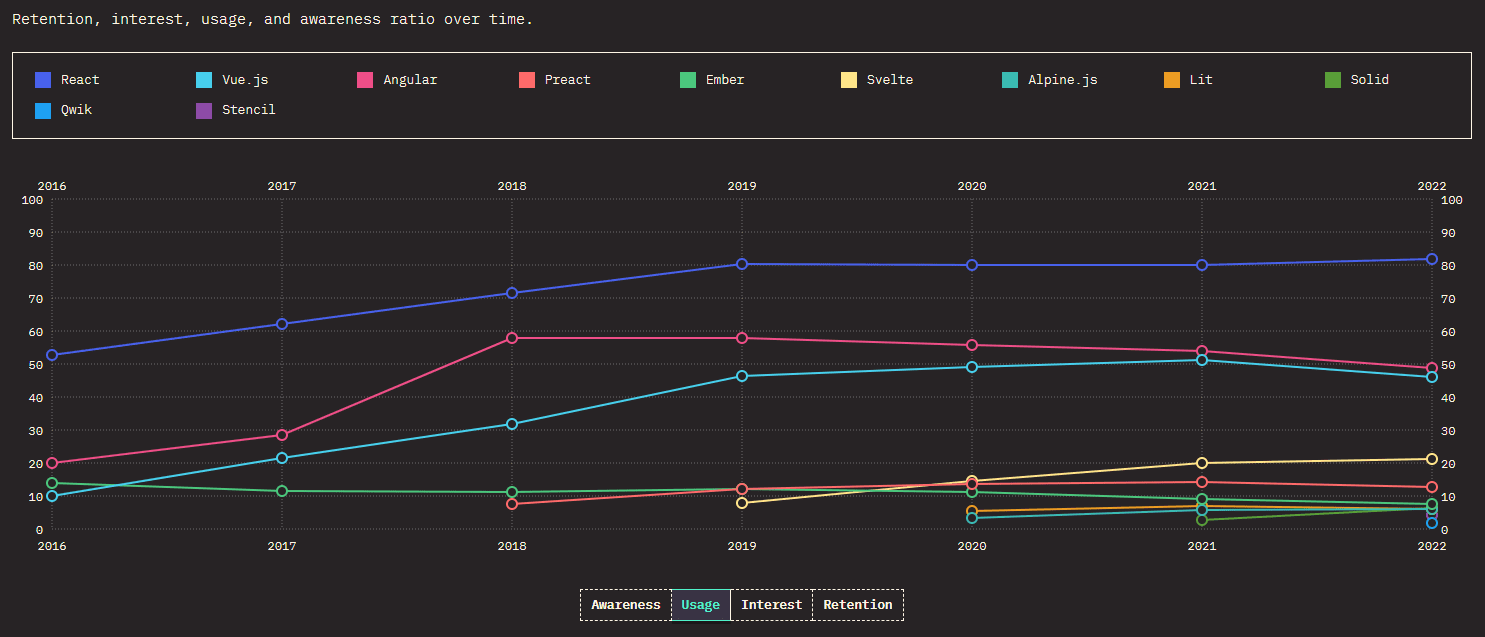
The graph below captures the popularity of front-end frameworks from 2016 to 2022, according to The State of JavaScript 2022.

To evaluate their popularity, we focused on their proportion usage for each year. Based on these criteria, the top three front-end frameworks are React, Vue.js, and Angular. These frameworks grew in popularity among the developer community in 2016-2017, and they remained at the top in 2022.
Top 10 front-end frameworks for web development
#1 React

React is an open-source framework that was invented and developed by the Facebook team. The major goal was to resolve problems with code maintainability brought on by the constant addition of features in the app.
According to Stack Overflow Developer’s poll from 2021, the majority of front-end developers utilize this framework, making it the best UI framework of 2022.
React is a front-end framework that sets itself apart using a virtual Document Object Model (DOM) that displays its superior capability. It is the ideal framework for people that anticipate heavy traffic and need a reliable platform to handle it.
Pros:
- Saving time by reusing components
- Virtual DOM improves the user experience and the developer’s work.
- An open-source library with numerous tools
Cons
- Due to the quick rate of development, there is a lack of documentation.
- The long learning curve
- The complexities of JSX are difficult for developers to understand.
When to use React
React is used to create user interfaces, particularly when developing single-page applications. It is the most reliable front-end framework for developing an interactive interface in less time because the components can be reused.
When not to use React
If you don’t have hands-on experience with JavaScript, React isn’t the right choice. In addition, the JSX learning curve can be challenging for inexperienced developers.
#2 Angular

Google created Angular in 2016 to fill the gap between the growing demands of technology and traditional concepts that produced results.
Angular, unlike React, has a two-way data binding function. It indicates that the model and the view are synchronized in real time, with any change in the model reflecting immediately on the view and vice versa.
If you need to create mobile or web apps, Angular is the best choice! You can also use this framework to create multi-page web apps. Angular is used by companies such as BMW, Xbox, Forbes, Blender, and others.
Angular is more difficult to learn than React framework. Even though there is plenty of documentation available, it is still complex to read.
Pros
- Built-in feature to update model changes to views and vice-versa
- Decreases the amount of code with many key features, such as two-way data binding
- The components are separated from their dependencies by identifying them as external factors
- Reusable and simple to maintain components by using dependency injection
- A large support and learning community
Cons
- The learning curve is harder because there are many ways to perform the task using Angular, as it is a comprehensive dynamic solution.
- Dynamic programs can run poorly because of their large size and complex design.
When to use Angular
Because it uses two-way data binding, Angular improves the performance of web applications by updating the contents in real-time. Angular is the best choice for enterprise-based applications and dynamic web apps.
When not to use Angular
As a front-end framework, Angular is a complete solution. If you want to create apps with restricted scopes, you won’t be able to use the resources provided by Angular. Also, if your team is small, choose a smaller framework with fewer complexities.
#3 Vuejs

Vue.js works well at simplifying the challenges that Angular developers encounter. It has two key benefits: visual DOM and component-based, and it also has a two-way binding as well.
Vue is flexible and supports you in a variety of activities. It can easily manage both simple and dynamic operations, including developing online applications, mobile applications, and progressive web applications.
Pros
- Tiny and quick
- Beginner-friendly
- Comprehensive documentation
- Simple language
- Two-way data binding
- Has a positive influence on SEO
Cons
- Lack of plugins and language limitations.
- It is quite new and was developed by private individuals
- Limited application to larger projects.
- A limited developer community
When to use Vuejs
Vuejs is recommended for structures with a flexible design. It lets you build everything from the start and is also capable of developing large projects.
When not to use Vuejs
Vue.js is not the right path to take if you consider the support community will be there to respond to the difficulties. Also, since Vue has issues with the firmness of parts, it is inappropriate to build applications that require steady components with it.
#4 jQuery

One of the first front-end frameworks was jQuery, which was released in 2006. In addition to offering simplicity and convenience of use, jQuery also reduces the need to write lengthy JavaScript codes.
Basically, jQuery is used to improve a website’s functionality and interactivity by performing DOM and CSS manipulation on the front end.
Although jQuery cannot be used to create mobile apps, recent advancements in jQuery Mobile indicate that the usage limits have been expanded. Additionally, the most recent addition to this framework, jQuery Mobile, offers an HTML5-based UI framework that enables developers to build native mobile apps.
Pros
- The DOM is adaptable in terms of adding and removing items.
- HTTP queries are now easier to send.
- Enables dynamic content
- HTTP requests are streamlined.
Cons
- The operating speed is slow
- There are many advanced alternatives to jQuery
- The APIs of the document object model are outdated
When to use jQuery
jQuery is used to create desktop JavaScript apps. The framework keeps the code short and basic. It is used to handle events and generate animations.
When not to use jQuery
It is not possible to use jQuery while building a large-scale program because it adds a lot of extra JavaScript code to your application. The framework cannot compete with newer frameworks that offer advanced JavaScript assistance, minimal coding, and component reusability.
#5 Emberjs

Emberjs, which was initially developed in 2011, is a component-based framework that provides two-way data binding, similar to Angular. It is built to meet the ever-increasing needs of modern technology. Emberjs may be used to create complicated mobile and online applications, and its powerful architecture can handle issues.
Ember’s learning curve, on the other hand, is one of its drawbacks. Because of its traditional structure, the framework ends up being one of the most difficult to learn. The developer community is limited because the technology is new and underused. Anyone who has the time to dedicate to learning can go for it.
Pros
- Well-organized
- The most rapid framework
- Two-way data binding
- Appropriate documentation
Cons
- A small and less well-known developer community
- Slow updates and a complex syntax
- A difficult learning curve
- Substantial framework for small apps
When to use Emberjs
If you want to design modern apps with a rich user interface, such as Linkedin, Emberjs is the framework to employ. Emberjs provides all of the technical frontend conveniences, such as viewing a wide range of application states, thanks to its outstanding routing.
When not to use Emberjs
Emberjs is not a good solution for a small development team because it demands experience and business logic to deal with the difficulties. Emberjs may have a greater startup cost. Furthermore, the framework may not be the best solution for building simple ajax operations and implementing a simple user interface.
#6 Svelte

Svelte is the most recent front-end framework. Unlike frameworks such as React and Vue, the framework has made an exception by moving the work into a compile phase rather than putting it in the browser. It generates code for keeping the document object model in sync with the application’s state.
Pros
- Better responsiveness
- Scalable framework
- Speedier than any other framework, such as Angular or React.
- Lightweight, easy to understand, and makes use of existing JavaScript libraries.
Cons
- A small developer community
- Lack of assistance
- Lack of tools
- It hasn’t been widely used yet.
When to use Svelte
Small app projects and projects with a small team are best suited for the framework. It is best to avoid using it for complicated projects due to its small support network.
When not to use Svelte
Because the front-end frameworks’ tooling and communities are still not enough, it is preferable to avoid using Svelte for larger projects. Due to the limited community, it can be challenging to discover solutions to questions or bugs that may arise later in the development.
#7 Backbonejs

One of the simplest frameworks for building single-page applications rapidly is Backbone.js. It is a framework built using the MVC design model. The MVC architecture View authorizes the operation of the component logic similar to a Controller.
On this platform, you can also create projects that require several user categories and use collections to distinguish between the models.
Therefore, whether you want to use Backbone.js for the front end or the back end, this is a great option because its REST API compatibility allows for flawless synchronization between the two.
Pros
- More than 100 accessible extensions
- Fewer HTTP requests
- Beginner-friendly
- Tiny size: around 7.6kb after compression and minification
- Logically structured, in-depth tutorials
- Instead of storing data in the DOM, stores it in models
Cons
- Not support two-way data binding
- Architecture can be confusing sometimes
- It will need more writing on your part
When to use Backbonejs
Backbonejs is used to create dynamic applications such as Trello. It enables developers to create their client-side model, perform faster updates, and reuse code. As a result, it is effective at dynamically processing updates, maintaining the client, and keeping constant synchronization with the server.
When not to use Backbonejs
Backbonejs has fewer requirements for constructing a web application than other MVC client-side frameworks. However, you can enhance the functionality by using plugins and extensions. Backbonejs should not be used by a development team seeking all their needs in a single framework.
#8 Semantic-UI

Semantic-UI is relatively new to the world of front-end frameworks, but it is already on its way to becoming one of the most widely used front-end frameworks worldwide. It stands out for its simple functionality and usefulness with an intuitive user interface. Because it uses regular language, the codes are self-explanatory.
It means newcomers who are relatively inexperienced in the world of coding can easily understand the framework. Additionally, it facilitates a more efficient development process due to the integration of numerous third-party libraries.
Pros
- Higher functionality
- Rich user interface modules and accessibility
- Less difficult
Cons
- Bigger packages
- Unsuitable for those who have never used JavaScript
- Must be capable of creating custom specifications
When to use Semantic-UI
Semantic UI is used for a highly lightweight method and flexible design of interactive user interfaces.
When not to use Semantic-UI
Semantic-UI isn’t advised if you have a team of beginners who are less familiar with JavaScript because it needs the capacity to create adjustments in the application without relying on the pre-made functions.
#9 Foundation

Foundation was created by Zurb and is only appropriate for the enterprise-level creation of responsive websites. For beginners, using Foundation to begin building applications is advanced and difficult.
It includes fast mobile rendering capabilities, GPU acceleration for incredibly smooth animations, and data-interchange features that load light chunks for mobile devices and heavy sections for bigger devices. Working on independent projects will help you become more familiar with the Foundation framework and better prepare you to handle its complexities if you plan to begin using it.
Pros
- Flexible grids
- Allows you to design beautiful websites
- A form validation library for HTML5
- Customized user interfaces for many types of devices
Cons
- It’s hard for beginners to learn
- Fewer forums and support for the community
When to use Foundation
Foundation outperforms other options if you’re seeking stylized CSS components, an open-source front-end framework, and mobile compatibility.
When not to use Foundation
Not recommended for beginners because it is difficult to adjust the code and makes things more complicated because of its customizability.
#10 Preact

A simpler substitute for React is the JavaScript framework Preact. It offers the same cutting-edge API and features as React while being more lightweight. Because of its small size and ability to render the quickest Virtual DOM library, it is a choice for application development.
Developers don’t have to start from scratch learning about Preact because it is compatible with React. Additionally, developers can use existing React packages and even the most complicated React components with only a little aliasing thanks to its thin compatibility layer.
Preact can therefore become time-saving whether you are beginning a new project or developing an existing one. Preact may be the solution if you enjoy using React to design views but also want to give performance and speed top priority.
Pros
- Allow for the delivery of highly interactive apps and pages in a single RTT in less than 5 seconds, making it an excellent fit for PWAs.
- A solution for constructing portions of an app without complicated integration because it’s portable and embeddable.
Cons
- Small-scale community support and independent maintenance
- No event handling similar to React, which might lead to performance and maintenance problems
When to use Preact
Because of its compact size, Preact is a great choice for creating web components, small web widgets, and landing pages that need to load quickly and be interactive or that need to render both whole applications and separate page elements. Additionally, it is a wise choice for tiny projects and experimentation.
When not to use Preact
Preact is not appropriate for creating complex, large-scale projects that require the installation of more than 5–10 npm packages to deploy extra functionality.
Final words
The market leadership for front-end frameworks like Angular, Vue.js, and React has been established. The community has given these frameworks a ton of support and chosen them for their special features and flexibility. If you want to use the greatest frontend framework for outstanding web application development, get in touch with CMC Global.