Introducing ReactJS
React JS is a popular framework for front-end development that has revolutionized the field, overtaking its previous unchallenged, go-to choice predecessor of Angular.
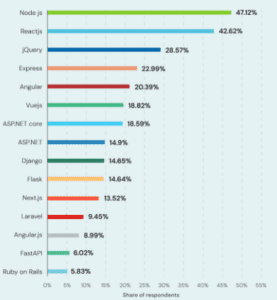
In a 2022 Statista study, it ranked second in usage among developers worldwide of eco-system of front-end development, with Node.js coming in first and Angular ranking fifth.

Statista’s Report
React JS’s number of live websites usage of over 220,000 live websites. Its popularity, especially favored and integrated by top-tier brands’ software productions like Apple, Netflix, and Paypal, deservingly signifies its exceptional benefits.
What Is ReactJS:
In summary, React.JS is a widely used JavaScript library for creating Meta-supported Web applications with teamed experienced developers and companies. It is recognized for being fast, scalable, and simple to use, making it advantageous for building large Web applications that require data changes without page reloads.
The article will discuss the many benefits of React.js that have led to its popularity among both start-ups and Fortune 500 companies.

React JS
Advantages Of ReactJS:
This section will outline several undeniable advantages of ReactJS, they include:
- Composability
- Declarativeness
- Multi-practice
- Simplicity.
- SEO-friendliness
- Efficient and learnable
- Guaranteed stable code.
- Strong community backbone.
…
In more detail, we will dive right into more specifications of the mentioned advantages to deservingly honor and appreciatively boast ReactJS’ countless merits:
-
User-friendly: Easy to Learn & Use
To put it simply, ReactJS is an easy-to-learn and user-friendly framework for developing web applications.
It offers a wealth of resources, including documentation, tutorials, and training materials, making it easy for JavaScript developers to quickly get up to speed with the technology. As a component-based library, it serves as the View component in the MVC architecture and is sometimes classified as a JavaScript framework.
Although it is not a fully-featured framework, its open-source JavaScript User Interface (UI) library provides significant advantages and helps to accomplish tasks in a more efficient manner.
-
Easy Creation of Dynamic Web Applications
In essence, creating a dynamic web application with HTML strings was challenging and required complex coding. However, React JS has addressed this issue and simplified the process. It involves less coding and provides additional functionality.
The technology utilizes JSX (JavaScript Extension), a specific syntax that enables HTML quotes and HTML tag syntax to generate subcomponents. Additionally, it supports the creation of machine-readable codes.
-
Reusable Components
In summary, a ReactJS web application is constructed of numerous components, each with its own logic and controls. These components generate small, reusable segments of HTML code that can be used in multiple locations, making the application easier to build and maintain.
By nesting components inside each other, complex applications can be constructed from basic building blocks. ReactJS uses a virtual DOM-based mechanism to update data in the HTML DOM, allowing it to work quickly by only altering individual DOM elements instead of reloading the entire DOM with each modification.
-
Performance Enhancement
ReactJS elevates the performance of web applications through the revolutionary concept of virtual DOM. The DOM, an API that manages HTML, XML, or XHTML, had presented a significant challenge to developers when updating, often leading to sluggish application performance. However, ReactJS ingeniously resolved this issue by introducing a virtual DOM that exists solely in memory, offering a representation of the web browser’s DOM.
By authoring virtual components instead of writing directly to the DOM, developers can take advantage of React’s dynamic abilities to translate the components into the DOM seamlessly. The result? An exceptionally smoother and faster performance that will leave your web application running like a well-oiled machine.
-
Reliable Powerful Aiding Tools
Marvel at the countless benefits that React.js offers for your application development! Among them, the most striking is the comprehensive development toolset that unleashes the full potential of your team, making JS’s popularity further bolstered by the availability of a convenient set of tools that simplifies the tasks of developers.
The React Developer Tools is an invaluable resource, available as extensions for Chrome and Firefox, that enable developers to inspect the hierarchies of React components in the virtual DOM. These tools provide the ability to select specific components, examine their current props and state, and even edit them, enhancing the overall efficiency and effectiveness of the development process.
With React.js, you can empower your developers with a rich set of tools that will streamline their workflow and boost their productivity like no other JavaScript framework, not even Ember.js or Vue.js. Thus, never underestimate the power of a development toolset, and make React.js your go-to option for app development
-
SEO-friendly
The struggle with search engine optimization in traditional JavaScript frameworks has long been a frustration among web developers. The heavy dependence on JavaScript often led to difficulties in proper indexing and navigation by search engines. Thankfully, ReactJS has emerged as a solution to this problem.

SEO-Friendly
Through its ability to render applications on the server and return them as regular web pages, ReactJS ensures seamless and efficient navigation across various search engines. This feature has been a boon for web developers, allowing them to showcase their applications to a wider audience and optimize their search engine rankings.
-
JavaScript Library Wealth
ReactJS has emerged as the top choice for web developers today and for good reason.
Its extensive JavaScript library offers a wealth of resources and features, granting developers the freedom and flexibility to create applications exactly as they envision them. Thanks to this versatility, ReactJS has quickly become a popular and powerful tool for developers across the web development industry.

JavaScript Library
-
Scalable Testing Scopes
Testing and debugging ReactJS applications is a really easy breezy breeze thanks to the availability of native tools that developers can use to scale and scrutinize their code run-tests.
-
Redux Facility
Redux is a highly sought-after component in React JS as it simplifies the storage and management of various states in large and intricate applications, ensuring a smooth user experience. Its primary goal is to allow smooth access to different transition states without causing any hindrance in the flow, interact with the child module, and utilize a callback. Redux also streamlines the process of code debugging and testing, while enhancing server rendering capabilities.
-
Accessible Mobile Application Development
With React JS, developers can extend their digital presence from desktop to mobile devices through the use of this open-source library.
React JS allows developers to create mobile applications that can be installed and used on Android and iOS devices. This multi-platform compatibility is beneficial for organizations looking to connect with users on various operating systems.

Accessible Mobile Application Development
Disadvantages Of ReactJS:
Unfortunately, there are always two sides to a coin. And this article will be misleading and disappointing to our readership audience should we fail to provide a full pros and cons analysis, hence this section.
Hopefully, with both the pros and cons in consideration, you will be able to make more improved and well-informed decisions.
-
High Development Pace
The always-updated rapid pace of development comes with both pros and cons.
On the downside, some developers may find it challenging to keep up with the constantly evolving environment and may feel uncomfortable adapting to new ways of doing things. The continuous updates may make it difficult for them to incorporate changes, and they must stay up-to-date with their skills and embrace new methods of doing things.
-
Poor Recording
Another drawback commonly associated with rapidly evolving technologies is the lack of proper documentation.
With React technologies updating and accelerating so quickly, there is often not enough time to produce thorough documentation. To compensate, developers may have to rely on their own knowledge and experience to create instructions for new releases and tools in their current projects.

Poor Documentation
-
View Part
ReactJS is solely focused on the user interface (UI) layer of the application and doesn’t provide tools for other aspects of development. This means that you’ll need to use additional technologies to have a complete toolset for your project.
-
Barrier: JSX
ReactJS utilizes JSX, which enables developers to combine HTML with JavaScript, providing several advantages.
However, some developers, particularly beginners, find JSX to be an obstacle due to its intricacy and learning curve, according to some members of the development community.

Barrier: JSX
Conclusion:
React.JS is a powerful framework that offers a multitude of advantages for application development, from its robust community and testing capabilities to its easy-to-learn nature and increased productivity. When compared to other frameworks like Vue.js or Angular.js, React.js stands out as a top choice. Additionally, its SEO-friendly features and ability to develop cross-platform applications make it an excellent option for creating your project from scratch.
If you’re searching for skilled React.js developers, CMC Global can help you build a remote team of experts. Reach out to us today to discuss the benefits of React.js for your project.
Contact us for further consultation!